Sadržaj
Ovaj je članak napisan uz suradnju naših urednika i kvalificiranih istraživača koji jamče točnost i cjelovitost sadržaja.tim za upravljanje sadržajem pažljivo ispituje rad uredništva kako bi osigurao da je svaka stavka u skladu s našim visokim standardima kvalitete.
Odlučili ste dati profesionalniji izgled vašoj osobnoj web stranici izradom padajućeg izbornika koji će omogućiti pristup vanjskim stranicama. U tu svrhu možete koristiti HTML kôd dopunjen CSS listom. Izgradit ćemo šifru izbornika koji se odvija jednostavnim prolazom kursora, korisnik može kliknuti na jednu od veza.
faze
-

Otvorite uređivač HTML koda. Zapravo je dovoljan bilo koji e urednik. Vi ćete odabrati, ovisno o platformi blokčić za bilješke, Uređivanje ili Uredi Plus, Ako želite bolji uređivač HTML koda, pokrenite Notepad ++.- Na otvaranju Notepad ++, prije svega, kliknite na karticu jezik, zatim na pismu H iz padajućeg izbornika i na kraju odaberite HTML.
-

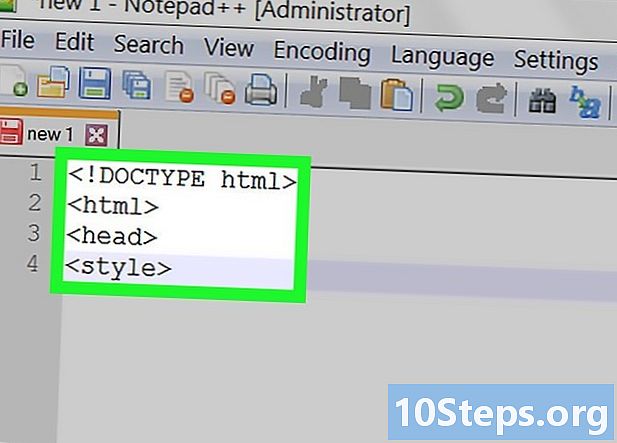
Upišite zaglavlje dokumenta. Da biste imali čisti kod, na početku datoteke naznačite vrstu koda koji ćete koristiti za opću strukturu izbornika. Upišite sljedeće: